Hook del Ciclo di Vita
Quando viene creata, ciascuna istanza di un componente Vue attraversa una serie di passaggi di inizializzazione - ad esempio: deve impostare l'osservazione dei dati, compilare il template, montare l'istanza nel DOM e aggiornare il DOM quando i dati cambiano. Lungo il percorso, esegue anche delle funzioni chiamate hook del ciclo di vita, dando agli utenti l'opportunità di aggiungere il proprio codice in specifiche fasi.
Registrazione degli Hook del Ciclo di Vita
Ad esempio, l'hook onMounted può essere utilizzato per eseguire del codice dopo che il componente ha terminato il rendering iniziale e creato i nodi del DOM:
vue
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`il componente è ora montato.`)
})
</script>Ci sono anche altri hook che verranno chiamati in diverse fasi del ciclo di vita dell'istanza del componente, quelli comunemente utilizzati sono onMounted, onUpdated e onUnmounted.
Quando si chiama onMounted, Vue associa automaticamente la funzione di callback registrata con l'istanza corrente del componente attivo. Questo richiede che gli hook vengano registrati in maniera sincronizzata durante l'installazione del componente. Ad esempio, non fare questo:
js
setTimeout(() => {
onMounted(() => {
// questo non funzionerà.
})
}, 100)Si noti che ciò non significa che la chiamata debba essere posta lessicalmente all'interno di setup() o <script setup>. onMounted() può essere chiamato in una funzione esterna purché lo stack di chiamate sia sincrono e abbia origine all'interno di setup().
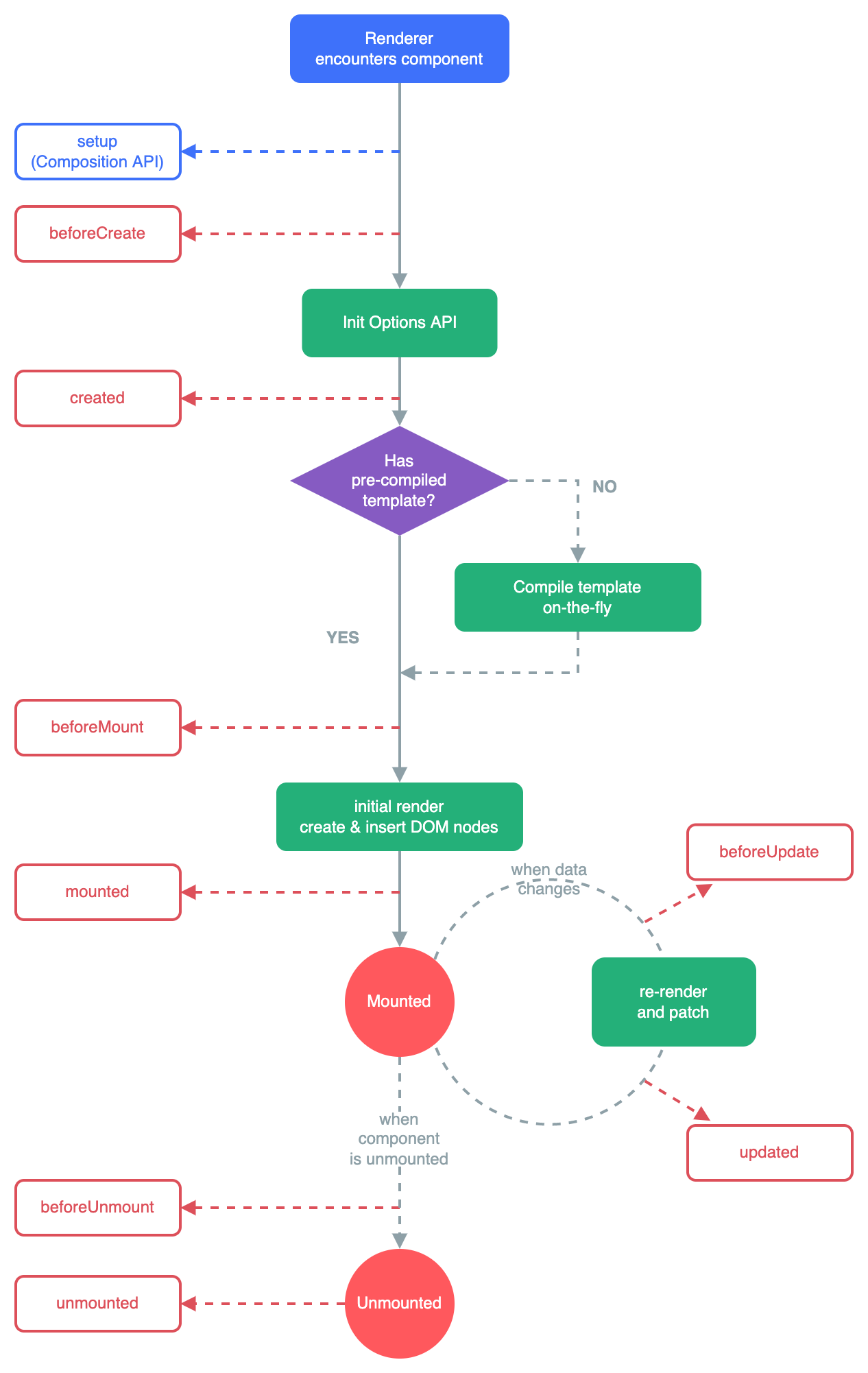
Diagramma del Ciclo di Vita
Di seguito è riportato un diagramma per il ciclo di vita dell'istanza di un componente. Non è necessario comprendere completamente tutto ciò che sta accadendo in questo momento, ma man mano che impari e costruisci più applicazioni, sarà un riferimento utile.

Consulta le API sugli Hook del Ciclo di Vita per i dettagli su tutti gli hook del ciclo di vita e i rispettivi casi d'uso.










